Welcome to the Pexum blogger template documentation!
Pexum is a grid-style minimal blogger template, curated for individuals who adore simplicity with a touch of sophistication. This step-by-step guide ensures a seamless installation, setup, and customization process for the Pexum blogger template, guaranteeing a beautiful and functional blogger blog.
Let's dive in! 🚀
📥 Download: Pexum Responsive Blogger Template
1. Installation
📝 Please refer to our detailed guide: How to Install Blogger Template
2. Site Settings
Customize your site feed preferences, enable lazy load & WebP images, set up a high-resolution favicon, and site cover.
2.1. Site Feed
- Go to Blogger dashbaord > Settings
- Find Site feed section
- Click on the Allow blog feed and choose Full
- Save

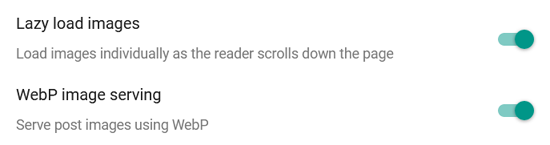
2.2. LazyLoad & WebP Images
- Go to Blogger dashbaord > Settings
- Find Posts section
- Toggle to enable Lazyload and Webp Images

2.3. Favicon & Site Cover
- Go to Blogger dashbaord > Themes
- Locate the Customization button and click on the down arrow
- Find the b:skin section in the HTML editor
- Locate the code below and insert your favicon and cover image URL in the value parameter.
![]()
3. Customization
Easily customize background, colors, fonts, layout, fixed header, boxed mode, sticky sidebar, and more.
3.1. Theme Options
- Go to Blogger dashbaord > Themes
- Click on the Customization button
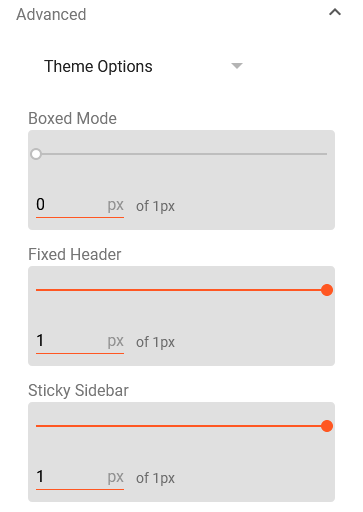
- Under Advanced, click on Theme Options
- Enable or disable each available features by adjusting their values.
- Save.

3.2. Colors and Fonts
- Go to Blogger dashbaord > Themes
- Click on the Customization button
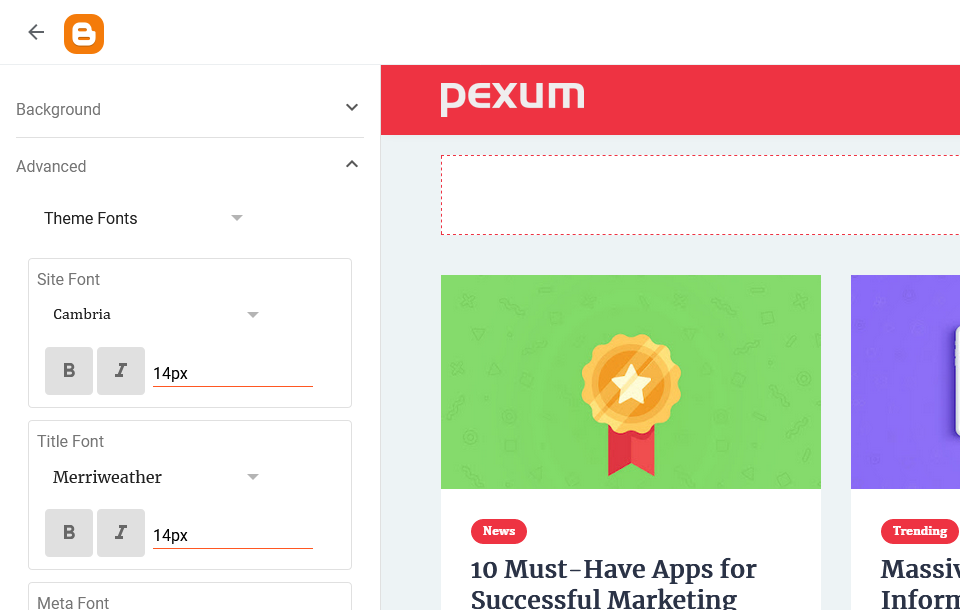
- Under Advanced, click on Theme Colors or Theme Fonts
- Now, customize the colors and fonts you like.
- Save.

4. Scroll Progress
The Scroll Progress feature allows you to enable a visual progress indicator that represents how much of the page has been scrolled.
- Go to Blogger dashbaord > Themes
- Click on the Customization button
- Under Advanced, click on Scroll Progress from the dropdown menu.
- Scroll Progress: Set the value to 0 to disable and 1 to enable.
- Scroll Progress Color: Choose a custom color using the color picker option or keep the default setting.
- Save the changes.

5. Header
Add your brand logo, setup site menu, and implement dropdown or mega dropdown options in your site's header.
5.1. Site Logo
- Go to Layout
- Locate Site Logo section and click on the edit icon
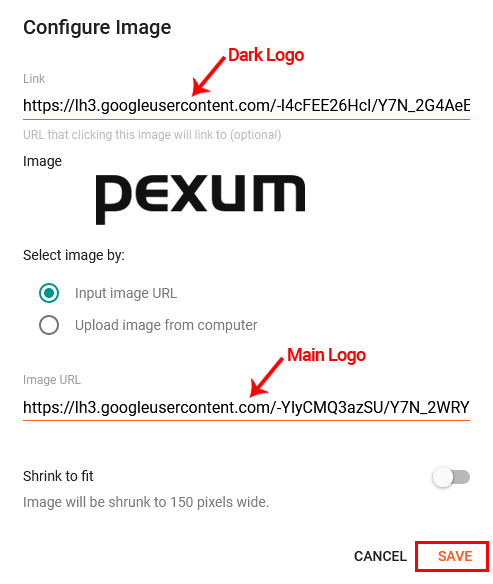
- Upload your site logo using the available options.
- Put your site dark logo image URL in the link field. (Premium)
- Save to apply the changes.

5.2. Dropdown Menu
- Go to Layout
- Locate Site Menu section and click on the edit icon
- Submenu Item: Add one underscore(_) before the link name.
- Submenu of a Submenu: Add two underscore(__) before the link name.

5.3. Mega Dropdown
To create a mega dropdown, use the following shortcode in the URL field:
Shortcode[getMega label="recent"]

6. Main Posts
Let's customize recent posts on the homepage, author profiles, comment systems, social shares, and other available options for a personalized touch.
- Go to Layout
- Locate Main Posts section and click on the edit icon
- Customize settings as needed.
- Save.

6.1. Comments Plugin
Pexum offers three comment systems – Blogger, Disqus, and Facebook. To set up your favorite one, choose the shortcode of your preferred comment system from below:
For Blogger:
Shortcode[type="blogger"]
For Disqus:
Shortcode[type="disqus" shortname="DISQUS_SHORTNAME"]
The `shortname` parameter is optional, but you can customize it with your own Disqus shortname.
For Facebook:
Shortcode[type="facebook" lang="LANGUAGE_CODE"]
Supported Language: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
Official Site: https://developers.facebook.com/docs/plugins/comments#language
6.2. Author Profile
The author profile widget automatically populates with your Blogger profile information if your profile is set to public.
- Go to https://www.blogger.com/edit-profile.g
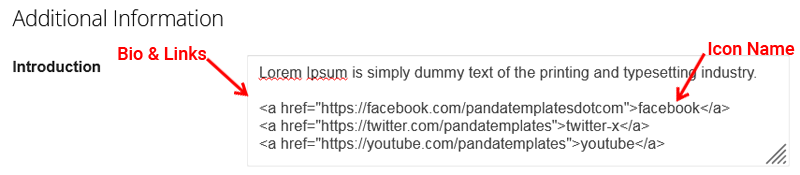
- Find Additional Information > Introduction
- Write you bio.
- If you want to show your social media links, use the following HTML structure.
- Click on the Save Profile button to update your profile.
Supported Icons: https://icons.getbootstrap.com
HTML<a href="#">Icon_Name</a>

7. Sidebar
Personalize your blog's sidebar by adding an email newsletter, social counter, ajax widgets, advertisements and more.
7.1. Social Counter
- Go to Layout
- Locate Sidebar section
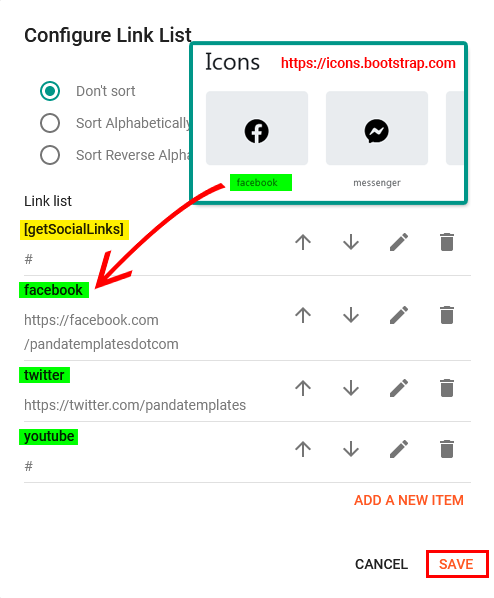
- Click on Add a Gadget and add LinkList widget
- Add the following shortcode first:
[getSocialLinks] - Now, add your social links, and include
#your_textat the end for custom display text with icons. - Save to apply changes.
Please do not delete or relocate the shortcode; it's crucial for displaying icons on your blog.

7.2. Email Newsletter
- Go to Layout
- Locate Sidebar section
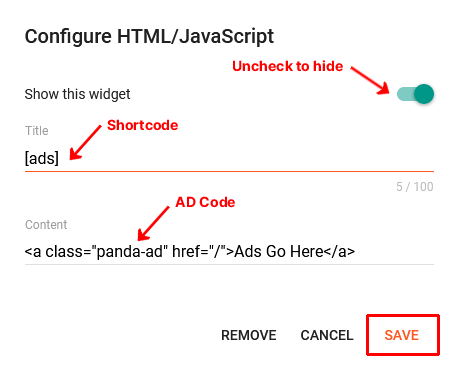
- Click on Add a Gadget and add HTML/JavaScript widget
- Add the following shortcode in the title field.
- Write your descriptive text in the content area to encourage readers to subscribe to your newsletter.
- Save to apply changes.
Shortcode[getNewsletter title="Weekly Newsletter"]

7.3. Ajax Widgets
- Go to Layout
- Locate Sidebar section
- Click on Add a Gadget and add HTML/JavaScript widget
- Use the following shortcode in the content area. Customize label if you want to show posts from a specific label.
- Save.
Shortcode[getWidget results="5" label="recent" type="list"]

7.4. Recent Comments
- Go to Layout
- Locate Sidebar section
- Click on Add a Gadget and add HTML/JavaScript widget
- Paste following shortcode in the content area.
- Save.
Shortcode[getWidget results="5" type="comments"]

8. Footer
You can add unlimited widgets and social media icons on your blog's footer to make your site more professional.
- Go to Layout
- Locate Footer Left, Footer Center or Footer Right section.
- Click on Add a Gadget and add gadgets as needed.
- Save to apply changes.
8.1. Social Icons
Supported Icons: https://icons.bootstrap.com
- Add LinkList gadget
- Add the following shortcode first:
[getSocialLinks] - Now, add your social profile links
- Save.
Please do not delete or relocate the shortcode; it's crucial for displaying icons on your blog.

9. Footer Credits Pro Only
Refine your site's branding with custom footer credits for a professional touch.
- Go to Layout
- Locate Footer Credits section and click on the edit icon
- Add your credits or links using the appropriate HTML tags in the content area.
- Save.

10. Cookie Consent
- Go to Layout.
- Locate the Cookie Consent section.
- Click on Add a Gadget and add an HTML/JavaScript widget.
- Enter the following shortcode in the title field and write your text in the content area. Customize the button text and set the cookie expiration time in days.
- Save the changes.
Shortcode[getCookie btnText="Accept!" days="7"]

11. Advertisement
Boost your blog's earnings by smartly positioning ads and enjoy the flexibility to add unlimited ads.
- Go to your Blogger dashboard > Layout
- Locate the following sections where you want to display advertisement:
- Header Banner
- Post Before Ad
- Post After Ad
- Sidebar
- Footer Banner
- Click on the Add a Gadget
- Choose AdSense or HTML/JavaScript or Image widget
- Paste the ad code obtained from your ad network or custom ad into the provided content area of the choosen widget.
- Save to apply changes.

11.1. Move Ads
- Go to Posts
- Choose any post where you want to move ads
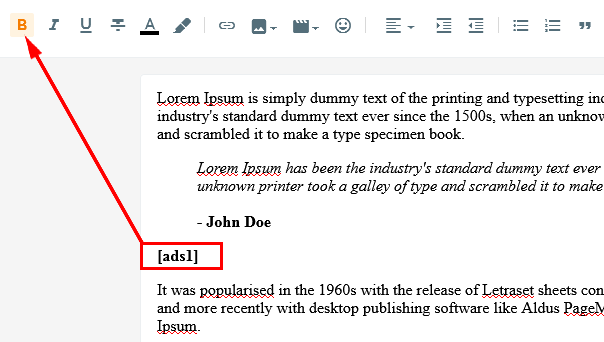
- Make sure you're in Compose view mode to access the visual editor
- Use
[ads1]to place the first ad at your desired location. - Use
[ads2]to place the second ad at your desired location. - Publish or Update your post.
Must apply bold style to the shortcode on your post.

12. Advance Features
Please refer to our detailed guides to learn how to utilize these features in your blog posts or pages.
12.1. Contact Form: How to Add Contact Form in Blogger
12.2. Table of Contents: How to Add Buttons in Your Blogger Posts
12.4. Alert Messages: How to Add Table of Contents in Blogger
12.5. Codebox: How to Add Codebox in Blogger
12.6. Post/Page Layout: How to Change Layout of Post/Page in Blogger
12.7. Progress Bars: How to Add Progress Bar in Blogger