If you're into crafting technical or programming posts, you've probably run into the need for a sleek code block to share those code snippets. Well, here's the super easy way to showcase your code in a beautiful code block, thanks to our handy shortcode.
Steps to Add Codebox in Blogger
Let's add a code block in a blogger post. You can also use it in your pages.
- Log in to your blogger dashboard.
- Navigate to Posts
- Access the post editor for the desired content where you want to show the codebox.
- Ensure you're in Compose view mode within the editor for easier content creation.
- Compose your code within the editor.
- Wrap your code with
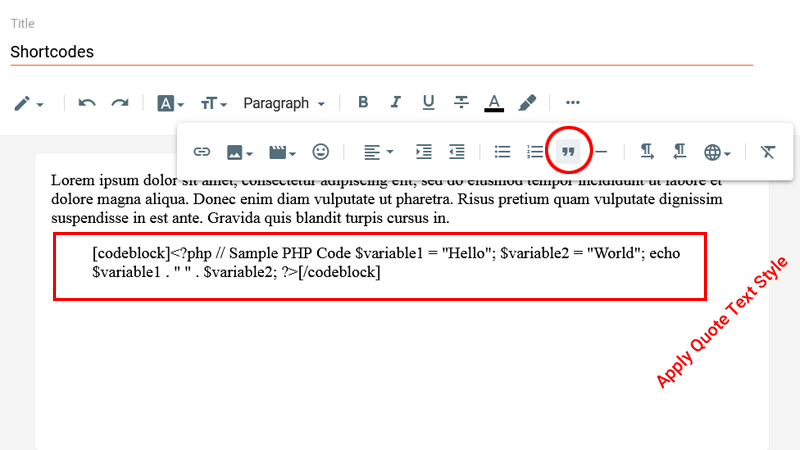
[codeblock]and[/codeblock] - Highlight your entire code, including the shortcode and apply the Quote text style.
- Publish or update your post.

🎉 Congratulations! You have successfully added a code block to your blogger post.
This feature enhances the readability and aesthetics of your code snippets, providing a better experience for your readers who engage with technical content on your blog.
😊 Still need help? Contact us here